extjs4 管理系统,extjs411百度网盘
时间:2024-10-10 来源:网络 人气:
ExtJS4 管理系统开发实战指南
一、项目环境搭建

1.1 开发工具

- ExtJS 4.2:作为本文的核心框架,ExtJS 4.2提供了丰富的组件和API,方便开发者快速构建系统。

- Maven:Maven是一个项目管理工具,可以帮助我们自动化构建、测试和部署项目。

- MySQL:作为后台数据库,MySQL可以存储系统数据,支持高并发访问。

1.2 开发环境

- IDE:推荐使用IntelliJ IDEA或Eclipse等IDE,方便代码编写和调试。

- 浏览器:推荐使用Chrome或Firefox等现代浏览器,确保系统兼容性。

二、系统架构设计

2.1 技术选型

- 前端:ExtJS 4.2

- 后端:Java + Spring + MyBatis

- 数据库:MySQL

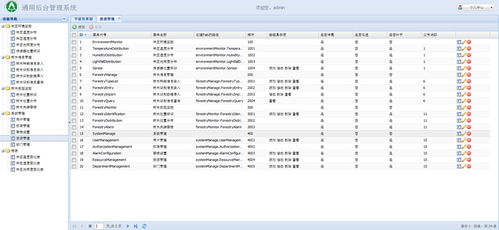
2.2 系统模块划分

- 用户管理:包括用户注册、登录、权限管理等功能。

- 部门管理:包括部门信息维护、部门人员管理等功能。

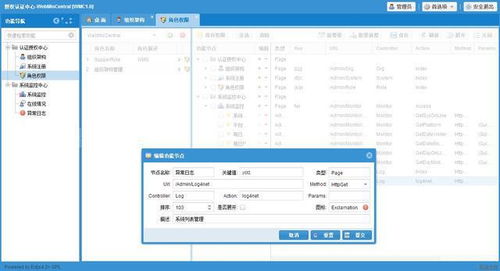
- 角色管理:包括角色创建、角色权限分配等功能。

- 菜单管理:包括菜单创建、菜单权限分配等功能。

- 数据字典:包括数据字典分类、数据字典项管理等功能。

- 系统设置:包括系统参数配置、日志管理等功能。

三、系统功能实现

3.1 用户管理模块

3.1.1 用户注册

1. 前端:使用ExtJS表单组件实现用户注册界面。

2. 后端:使用Spring MVC接收前端数据,调用MyBatis进行数据库操作。

3.1.2 用户登录

1. 前端:使用ExtJS表单组件实现用户登录界面。

2. 后端:使用Spring Security进行用户认证和授权。

3.2 部门管理模块

3.2.1 部门信息维护

1. 前端:使用ExtJS Grid组件展示部门信息,使用ExtJS Form组件实现部门信息编辑。

2. 后端:使用MyBatis进行部门信息增删改查操作。

3.2.2 部门人员管理

1. 前端:使用ExtJS Grid组件展示部门人员信息,使用ExtJS Form组件实现人员信息编辑。

2. 后端:使用MyBatis进行人员信息增删改查操作。

3.3 角色管理模块

3.3.1 角色创建

1. 前端:使用ExtJS Form组件实现角色信息编辑。

2. 后端:使用MyBatis进行角色信息添加操作。

3.3.2 角色权限分配

1. 前端:使用ExtJS Tree组件展示菜单树,使用ExtJS Checkbox组件实现权限分配。

2. 后端:使用MyBatis进行角色权限分配操作。

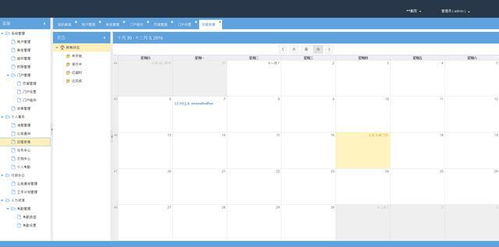
四、系统界面设计

4.1 首页布局

1. Logo区域:展示公司logo。

2. 菜单区域:使用ExtJS Menu组件实现菜单导航。

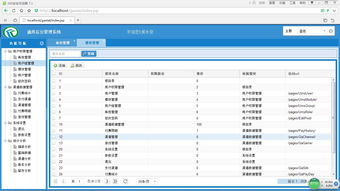
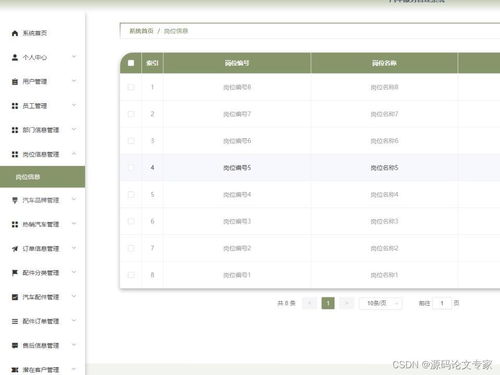
4.2 功能模块界面

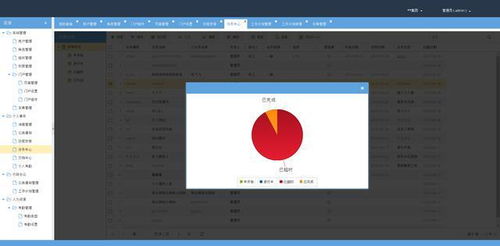
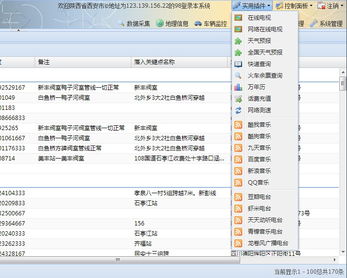
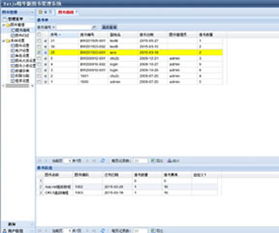
1. 使用ExtJS Grid组件展示数据列表。

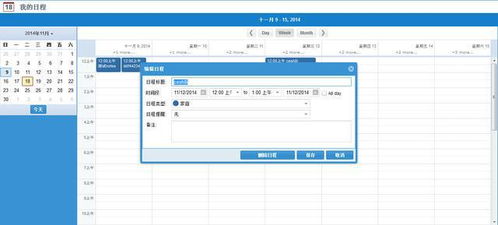
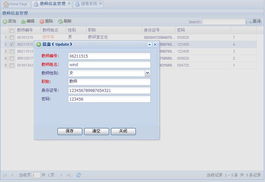
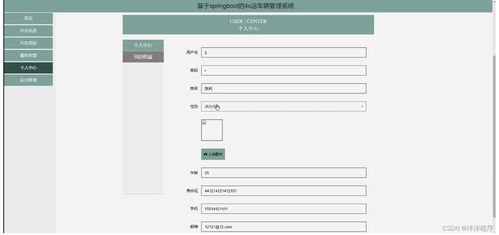
2. 使用ExtJS Form组件实现数据编辑。

3. 使用ExtJS Window组件实现弹出窗口。

本文详细介绍了基于ExtJS4框架开发管理系统的过程,包括项目环境搭建、系统架构设计、功能实现和界面设计等方面。通过本文的学习,读者可以掌握ExtJS4在管理系统开发中的应用,为实际项目开发提供参考。
作者 小编
相关推荐
教程资讯
教程资讯排行