
css 管理系统布局,打造高效、美观的用户界面
时间:2024-10-14 来源:网络 人气:
CSS管理系统布局:打造高效、美观的用户界面

一、布局原则

在进行CSS管理系统布局时,以下原则是必须遵循的:
响应式设计:确保系统在不同设备上都能良好显示,包括桌面、平板和手机等。
简洁明了:布局应简洁明了,避免过于复杂的设计,以免影响用户操作。
一致性:保持整个系统界面风格一致,包括颜色、字体、图标等元素。
可访问性:确保系统对残障人士友好,如使用适当的颜色对比度、可聚焦元素等。
二、布局结构

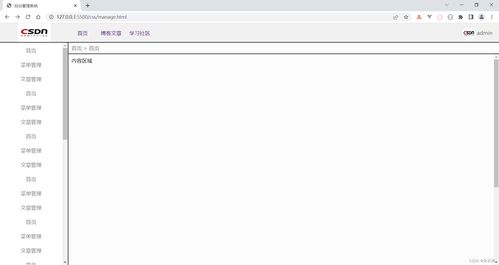
一个典型的CSS管理系统布局通常包含以下结构:
页头(Header):包含系统名称、用户信息、操作菜单等。
菜单导航栏(Navigation):提供系统各个模块的快速访问入口。
内容区域(Content):展示系统的主要功能模块和操作界面。
页脚(Footer):包含版权信息、联系方式等。
三、布局技巧

使用Flexbox布局:Flexbox布局可以轻松实现水平、垂直居中,以及元素之间的间距调整,非常适合管理系统布局。
利用CSS Grid布局:CSS Grid布局可以创建复杂的网格结构,适用于内容丰富的管理系统。
使用媒体查询(Media Queries):通过媒体查询,可以针对不同屏幕尺寸和设备类型调整布局,实现响应式设计。
合理使用CSS类名:为元素添加有意义的类名,有助于提高代码的可读性和可维护性。
优化加载速度:通过压缩CSS文件、合并样式表、使用CSS精灵图等技术,提高系统加载速度。
四、布局实例
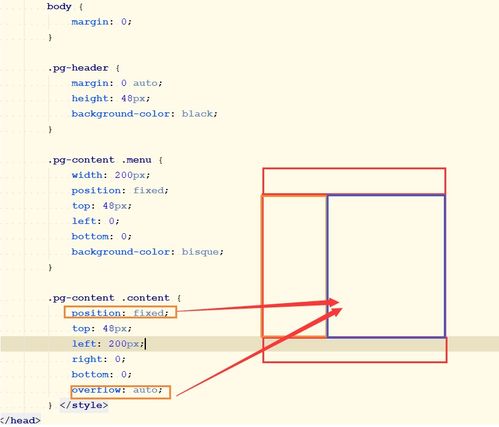
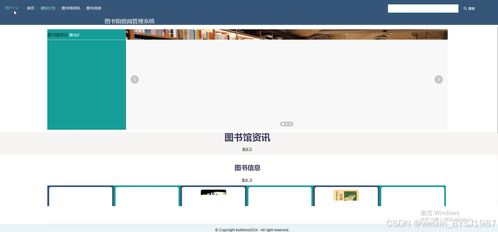
以下是一个简单的CSS管理系统布局实例:
相关推荐
教程资讯
教程资讯排行













