
20网格系统,什么是20网格系统?
时间:2024-10-16 来源:网络 人气:
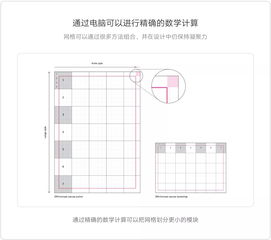
什么是20网格系统?

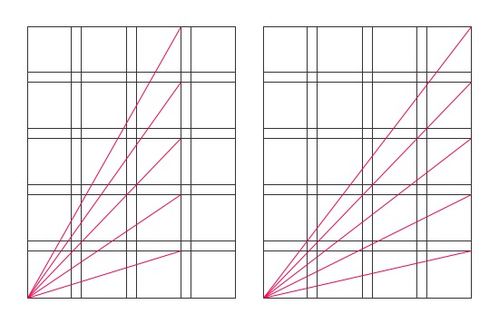
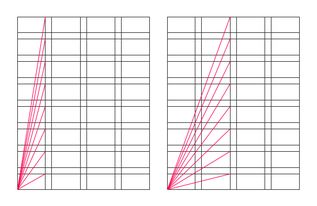
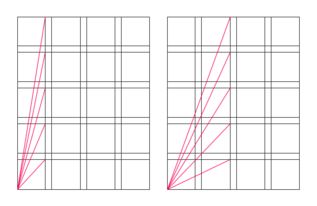
20网格系统是一种在网页设计中广泛应用的布局方法,它通过将页面划分为20等分的网格,为设计师提供了一个结构化的布局框架。这种系统基于黄金分割比例,使得页面布局更加和谐、美观,同时提高了内容的可读性和用户体验。
20网格系统的优势

1. 提高效率:使用20网格系统,设计师可以快速构建页面布局,节省了大量的时间和精力。

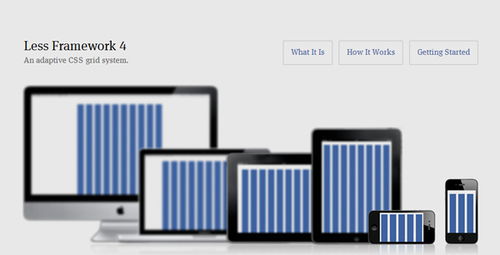
2. 响应式设计:20网格系统支持响应式设计,能够适应不同屏幕尺寸的设备,确保网页在不同设备上都能保持良好的视觉效果。

3. 视觉平衡:通过黄金分割比例,20网格系统能够帮助设计师实现视觉上的平衡,使页面布局更加和谐。

4. 易于学习:对于初学者来说,20网格系统提供了一个简单易懂的布局框架,有助于他们快速掌握网页设计的基本技巧。

20网格系统的应用

1. 网站首页:通过20网格系统,设计师可以合理地安排导航栏、广告位、内容区域等元素,使首页布局更加清晰、有序。

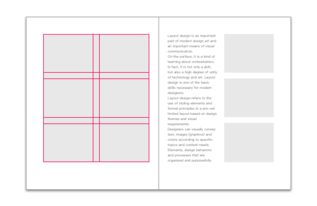
2. 内容页面:在内容页面上,20网格系统可以帮助设计师合理地安排文章标题、段落、图片等元素,提高内容的可读性。

3. 产品页面:在产品页面上,20网格系统可以用于展示产品图片、描述、规格等信息,使页面布局更加美观、易用。

4. 博客文章:在博客文章中,20网格系统可以帮助设计师合理安排文章标题、摘要、正文、评论等元素,提升阅读体验。

如何创建20网格系统

创建20网格系统可以通过以下几种方法:
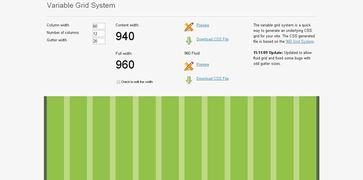
1. CSS框架:许多CSS框架(如Bootstrap、Foundation等)都内置了20网格系统,可以直接使用。

2. 自定义CSS:通过编写自定义CSS代码,可以创建一个符合自己需求的20网格系统。

3. 设计软件:使用设计软件(如Sketch、Adobe XD等)创建20网格系统,然后将设计导出为网页。

20网格系统的注意事项

1. 避免过度使用:虽然20网格系统非常实用,但过度使用可能会导致页面布局显得单调,缺乏创意。

2. 灵活调整:在实际应用中,可以根据具体需求对20网格系统进行调整,以适应不同的设计风格和内容。

3. 关注用户体验:在设计过程中,始终关注用户体验,确保20网格系统能够提升用户的浏览体验。

20网格系统是一种高效、实用的网页设计布局方法,它能够帮助设计师快速构建美观、易用的页面布局。通过了解20网格系统的原理和应用,设计师可以更好地发挥创意,为用户提供优质的网页体验。
作者 小编
相关推荐
教程资讯
教程资讯排行













