
bootstrap3后台管理系统模板,bootstrap官网入口
时间:2024-10-19 来源:网络 人气:
Bootstrap3后台管理系统模板:打造高效、美观的办公环境
一、Bootstrap3简介

Bootstrap3是由Twitter推出的一个开源的前端框架,它集成了丰富的CSS样式、组件和JavaScript插件,可以帮助开发者快速构建响应式、移动优先的网页。Bootstrap3具有以下特点:
响应式布局:适应不同屏幕尺寸的设备,提供流畅的用户体验。
简洁的代码:易于阅读和维护。
丰富的组件:包括按钮、表单、导航栏、模态框等,满足各种需求。
跨浏览器兼容性:支持主流浏览器,如Chrome、Firefox、Safari、IE等。
二、后台管理系统模板特点

这款基于Bootstrap3的后台管理系统模板具有以下特点:
简洁美观:采用扁平化设计风格,界面简洁大方,易于操作。
响应式布局:适应各种屏幕尺寸,确保在不同设备上都能良好显示。
模块化设计:模板分为多个模块,方便用户根据需求进行定制。
丰富的组件:提供多种组件,如图表、表格、时间轴等,满足不同场景的需求。
易于扩展:模板采用模块化设计,方便用户根据实际需求进行扩展。
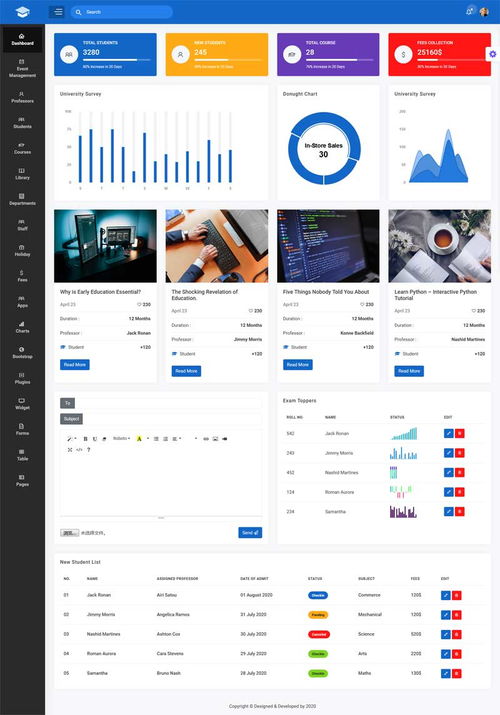
三、模板结构及功能

这款后台管理系统模板主要包括以下模块:
头部导航:包含系统名称、用户头像、搜索框、消息提示等。
侧边栏:包含系统菜单,用户可以通过点击菜单项进入相应页面。
内容区域:展示系统功能模块,如数据统计、用户管理、权限设置等。
底部信息:展示版权信息、联系方式等。
四、模板使用方法

以下是使用这款后台管理系统模板的基本步骤:
下载模板:从官方网站或其他渠道下载模板文件。
解压文件:将下载的模板文件解压到本地文件夹。
引入Bootstrap3:将Bootstrap3的CSS和JavaScript文件引入到模板中。
自定义样式:根据实际需求,对模板的CSS样式进行修改。
功能扩展:根据需要,对模板的功能进行扩展。
部署上线:将修改后的模板部署到服务器,即可访问后台管理系统。
关键词
Bootstrap3,后台管理系统,模板,响应式布局,扁平化设计
相关推荐
教程资讯
教程资讯排行













