angularjs cms系统,构建高效内容管理平台
时间:2024-10-20 来源:网络 人气:
深入解析AngularJS CMS系统:构建高效内容管理平台

一、AngularJS CMS系统的优势

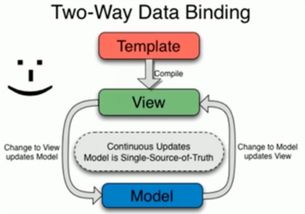
1. 高性能:AngularJS采用双向数据绑定,能够实时同步数据和视图,提高系统响应速度。

2. 模块化设计:AngularJS支持模块化开发,便于代码管理和维护。

3. 丰富的生态系统:AngularJS拥有庞大的社区和丰富的插件资源,为CMS系统开发提供了强大的支持。

4. 跨平台兼容性:AngularJS支持多种浏览器,确保CMS系统在不同设备上都能正常运行。

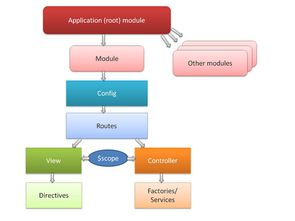
二、AngularJS CMS系统的架构设计

1. 前端架构:采用AngularJS框架,结合Bootstrap等前端框架,实现响应式设计和美观的用户界面。

2. 后端架构:可以选择Node.js、Express等后端技术,实现RESTful API接口,与前端进行数据交互。

3. 数据库设计:根据业务需求选择合适的数据库,如MySQL、MongoDB等,存储用户数据、内容数据等。

4. 权限管理:实现用户角色和权限控制,确保系统安全。

三、AngularJS CMS系统的核心功能模块

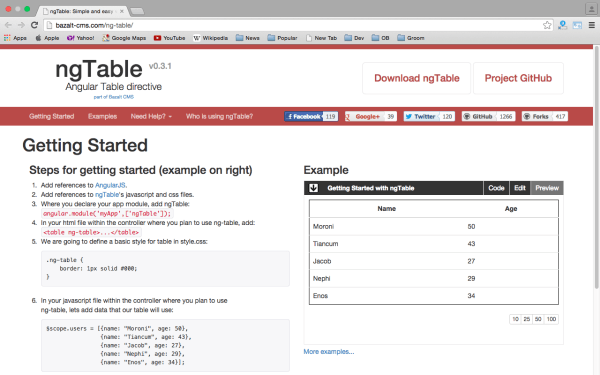
1. 内容管理:实现内容的创建、编辑、删除、发布等功能,支持富文本编辑、图片上传等操作。

2. 用户管理:实现用户注册、登录、权限分配等功能,确保系统安全。

3. 评论管理:实现评论的发布、审核、删除等功能,提高用户体验。

4. 模板管理:提供丰富的模板库,方便用户自定义页面布局。

5. 搜索引擎优化(SEO):优化页面结构和代码,提高搜索引擎收录和排名。

四、AngularJS CMS系统的开发实践

1. 需求分析:明确CMS系统的功能需求和性能指标,为后续开发提供指导。

2. 技术选型:根据项目需求和团队技术栈,选择合适的AngularJS版本、后端技术和数据库。

3. 模块划分:将系统划分为多个模块,如用户模块、内容模块、评论模块等,便于开发和维护。

4. 代码编写:遵循AngularJS开发规范,编写高质量的代码,确保系统稳定性和可维护性。
5. 测试与部署:进行单元测试、集成测试和性能测试,确保系统功能完善、性能优良。完成测试后,部署到服务器,进行上线运营。
AngularJS CMS系统凭借其高性能、模块化设计和丰富的生态系统,成为当前内容管理系统开发的热门选择。通过本文的解析,相信开发者能够更好地理解和应用AngularJS技术,构建出高效、稳定和易用的CMS系统。
作者 小编
相关推荐
教程资讯
教程资讯排行