easyui 后台管理系统,设计与实现
时间:2024-10-20 来源:网络 人气:
深入解析EasyUI后台管理系统:设计与实现

一、EasyUI简介

EasyUI是一款基于jQuery的前端框架,由世界著名的开源组织EasyUI Team开发。它提供了一套丰富的UI组件,包括布局、表格、表单、导航、对话框等,可以快速构建出美观、易用的Web界面。
EasyUI的特点如下:
简单易用:EasyUI的API简单明了,易于学习和使用。
丰富的组件库:EasyUI提供了丰富的UI组件,满足各种需求。
跨平台:EasyUI支持多种浏览器,包括IE、Chrome、Firefox等。
高度可定制:EasyUI的样式和主题可以自由定制,满足个性化需求。
二、EasyUI后台管理系统设计

EasyUI后台管理系统设计主要包括以下几个方面:
1. 系统架构
EasyUI后台管理系统采用前后端分离的架构,前端使用EasyUI框架,后端可以使用Java、PHP、Python等语言。这种架构具有以下优点:
前后端分离,易于开发和维护。
前端专注于UI展示,后端专注于业务逻辑处理。
易于扩展和升级。
2. UI设计
EasyUI后台管理系统的UI设计应遵循以下原则:
简洁明了:界面简洁,易于操作。
美观大方:界面美观,提升用户体验。
响应式设计:适应不同屏幕尺寸,提升移动端体验。
3. 功能模块
EasyUI后台管理系统通常包含以下功能模块:
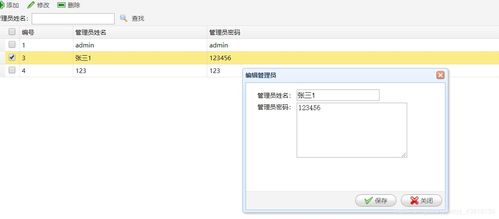
用户管理:包括用户列表、用户添加、用户修改、用户删除等。
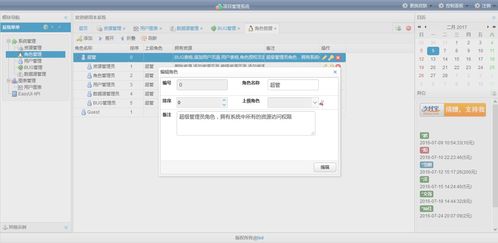
权限管理:包括角色列表、角色添加、角色修改、角色删除等。
菜单管理:包括菜单列表、菜单添加、菜单修改、菜单删除等。
数据统计:包括数据图表、数据报表等。
三、EasyUI后台管理系统实现

EasyUI后台管理系统的实现主要包括以下步骤:
1. 环境搭建
首先,需要搭建开发环境,包括以下内容:
安装Java开发环境(如JDK)。
安装数据库(如MySQL)。
安装IDE(如Eclipse、IntelliJ IDEA)。
下载EasyUI框架。
2. 前端开发
使用EasyUI框架开发前端界面,包括以下内容:
创建HTML页面,引入EasyUI框架。
使用EasyUI组件构建UI界面。
编写JavaScript代码,实现交互功能。
3. 后端开发
使用Java等语言开发后端业务逻辑,包括以下内容:
创建数据库表,存储数据。
编写Java代码,实现业务逻辑。
使用框架(如Spring、Django)进行开发。
4. 部署上线
将开发好的EasyUI后台管理系统部署到服务器,包括以下内容:
配置服务器环境。
部署前端页面和后端代码。
测试系统功能。
EasyUI后台管理系统是一款功能强大、易于使用的框架,可以帮助开发者快速构建出美观、易用的后台管理系统。本文从EasyUI简介、系统设计、实现步骤等方面进行了详细解析,希望对开发者有所帮助。
在开发过程中,开发者需要根据实际需求,灵活运用EasyUI框架,不断优化系统功能和性能,为用户提供更好的使用体验。
相关推荐
教程资讯
教程资讯排行