
easyui系统,EasyUI系统概述
时间:2024-10-20 来源:网络 人气:
EasyUI系统概述

EasyUI是一套基于jQuery的开源前端框架,它旨在帮助开发者快速构建富客户端的Web应用程序。EasyUI通过提供一系列丰富的UI组件和主题,简化了前端开发流程,使得开发者能够更加专注于业务逻辑的实现,而不是界面设计。
EasyUI的特点

EasyUI具有以下显著特点:
简洁性:EasyUI的组件设计简洁,易于理解和使用。
模块化:组件可以独立使用,也可以组合使用,提高了代码的可维护性。
主题化:EasyUI支持多种主题,开发者可以根据需求定制界面风格。
响应式设计:EasyUI的组件支持响应式布局,能够适应不同屏幕尺寸的设备。
EasyUI的常用组件

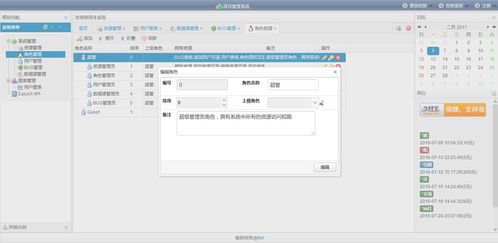
布局:包括面板(Panel)、窗口(Window)、对话框(Dialog)等,用于页面布局。
数据网格:数据网格(DataGrid)是EasyUI的核心组件之一,用于展示和操作数据。
表单控件:包括文本框(TextBox)、复选框(Checkbox)、单选框(Radio)、下拉框(ComboBox)等,用于收集用户输入。
其他组件:如日期选择器(DateBox)、时间选择器(TimeBox)、滑块(Slider)等,提供更多交互功能。
EasyUI的版本更新

EasyUI 1.4.4:增加了新的组件和功能,如日期选择器、时间选择器等。
EasyUI 1.5.2:优化了现有组件的性能,修复了一些已知问题,并引入了一些新功能。
EasyUI的移动开发适配

响应式布局:通过CSS媒体查询等技术,实现不同屏幕尺寸的适配。
触摸事件:EasyUI支持触摸事件,如触摸滑动、触摸点击等,提高移动设备的交互体验。
简化组件:针对移动设备的特点,简化部分组件,提高页面加载速度。
EasyUI的性能优化

懒加载:对于非关键组件,采用懒加载的方式,减少页面加载时间。
缓存:对于重复请求的数据,使用缓存技术,减少服务器压力。
压缩:对CSS、JavaScript等资源进行压缩,减少文件大小。
EasyUI的开发技巧

组件复用:将常用的组件封装成插件,方便在其他项目中复用。
代码规范:遵循代码规范,提高代码的可读性和可维护性。
文档编写:编写详细的文档,方便团队成员之间的沟通和协作。
EasyUI的插件功能和本地化支持

EasyUI提供了丰富的插件功能,包括:
扩展组件:EasyUI提供了许多扩展组件,如图表、地图等,满足不同需求。
主题扩展:EasyUI支持自定义主题,开发者可以根据需求定制界面风格。
国际化:EasyUI支持多语言环境,方便开发者开发国际化应用。
相关推荐
教程资讯
教程资讯排行













