flex教程 组件-Flex 教程:探索超级有趣的组件,让网页舞动起来
时间:2024-08-13 来源:网络整理 人气:
嘿,大家好!今天我们要聊的是Flex教程中的那些超级有趣的组件们!想象一下,这些组件就像是动画片里的小角色,每一个都有自己的个性和功能,跟着Flex的魔法一起,它们能在你的网页上跳起欢快的舞蹈!

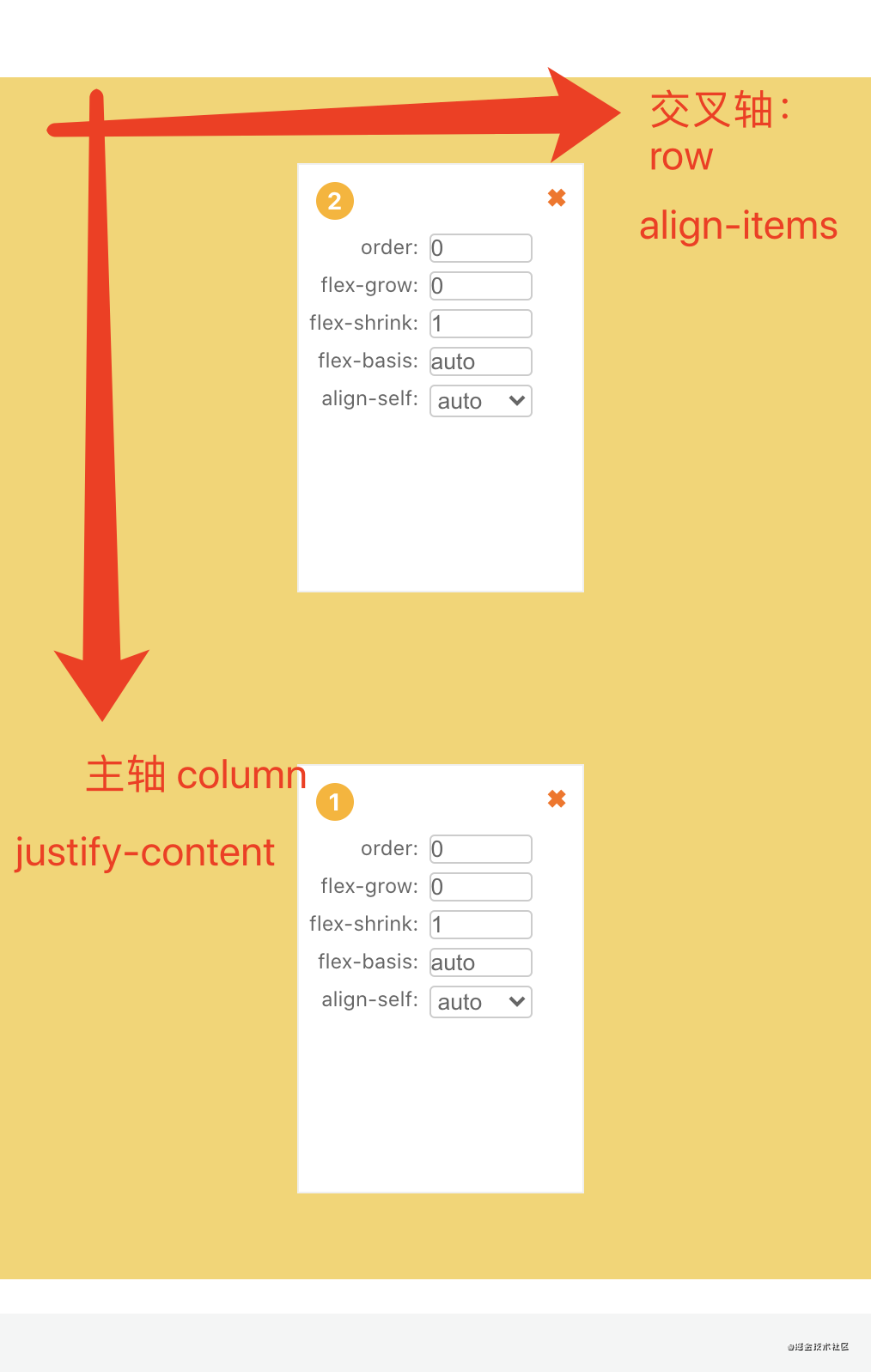
首先,我们得认识一下Flex容器,这可是整个舞台的搭建者。它就像是一个大魔术师,决定了所有小角色们的位置和排列方式。你可以随心所欲地调整它的属性,比如改变方向,让组件们从左到右,从上到下,甚至是从右到左,从下到上来个360度大旋转!

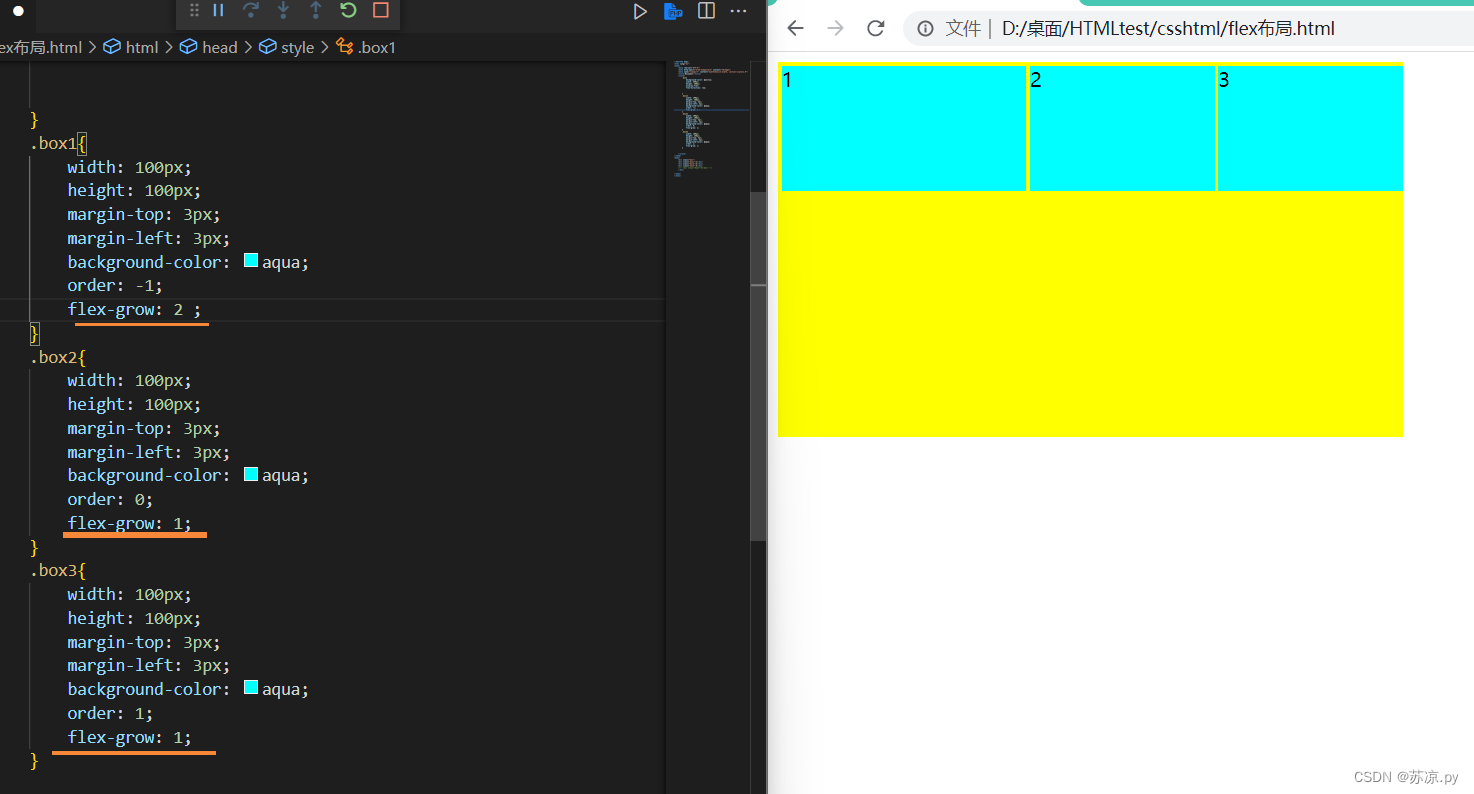
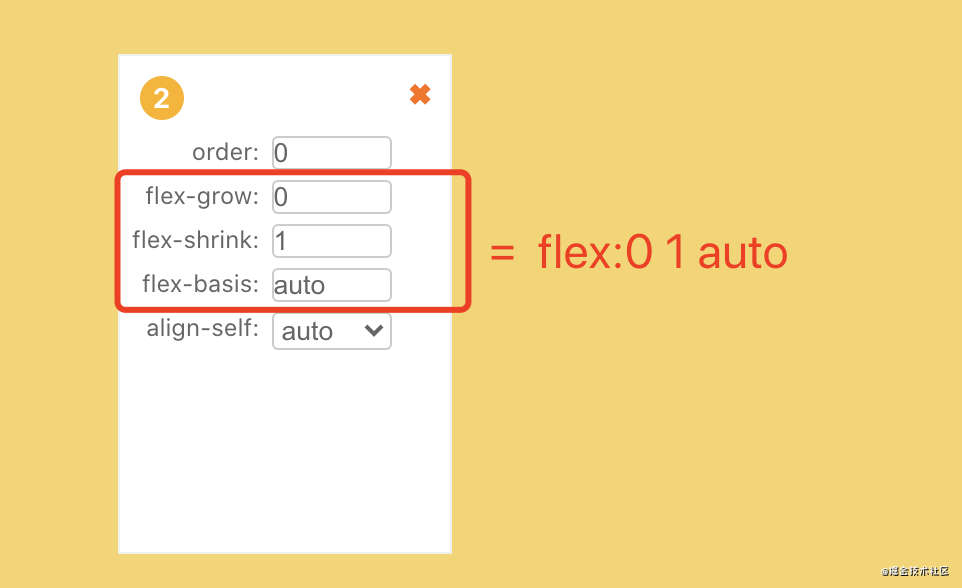
接下来,是我们的Flex项目,这些小家伙们就是舞台上的明星。它们可以根据容器的指令,灵活地调整自己的大小和位置。想让某个组件突出一点?没问题,给它多点空间,让它成为焦点!或者你想让所有组件都保持一致,那就让它们紧紧挨在一起,形成一个和谐的大家庭。

别忘了,还有那些辅助道具——对齐和排序属性。它们就像是导演手中的指挥棒,可以精确地控制每个Flex项目的表演。


tokenpocket最新版:https://dyswxd.com/software/422.html
作者 千亿之家
相关推荐
教程资讯
教程资讯排行