
bootstrap 后台管理系统,打造现代化办公体验
时间:2024-11-04 来源:网络 人气:
Bootstrap 后台管理系统:打造现代化办公体验

一、Bootstrap 后台管理系统的特点

1. 简洁易用
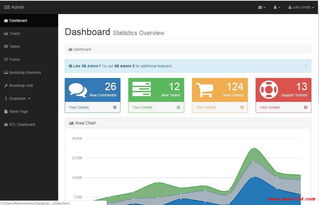
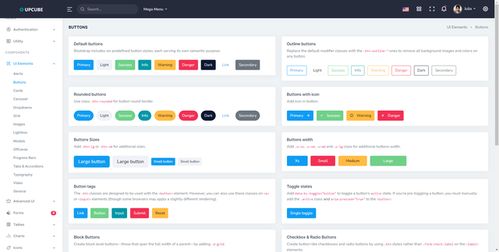
Bootstrap 提供了一套丰富的 UI 组件,如按钮、表单、导航栏等,开发者可以轻松地组合这些组件,快速搭建出美观、实用的后台管理系统界面。
2. 响应式设计
Bootstrap 支持响应式布局,能够适应不同尺寸的屏幕,确保后台管理系统在不同设备上都能保持良好的显示效果。
3. 丰富的插件和主题
Bootstrap 社区提供了大量的插件和主题,开发者可以根据实际需求选择合适的插件和主题,进一步提升后台管理系统的功能和美观度。
4. 易于扩展
Bootstrap 采用模块化设计,开发者可以根据项目需求,自由组合和扩展组件,实现个性化定制。
二、Bootstrap 后台管理系统的应用场景

1. 企业办公系统
Bootstrap 后台管理系统可以应用于企业内部办公系统,如人事管理、财务管理、项目管理等,提高企业办公效率。
2. 电商平台后台
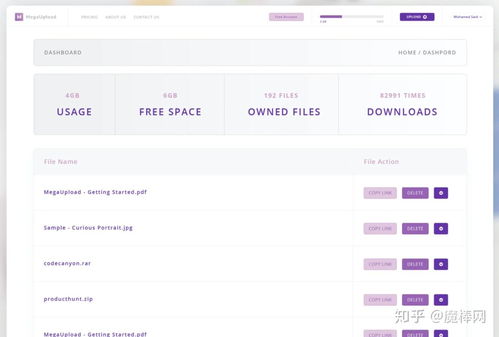
Bootstrap 后台管理系统可以应用于电商平台后台,如商品管理、订单管理、用户管理等,提升电商平台运营效率。
3. 内容管理系统
Bootstrap 后台管理系统可以应用于内容管理系统,如文章发布、评论管理、分类管理等,方便网站管理员进行内容维护。
4. 教育平台后台
Bootstrap 后台管理系统可以应用于教育平台后台,如课程管理、学生管理、教师管理等,提高教育平台的管理效率。
三、Bootstrap 后台管理系统的开发技巧

1. 选择合适的 Bootstrap 版本
Bootstrap 提供了多个版本,如 Bootstrap 2、Bootstrap 3、Bootstrap 4 等。开发者应根据项目需求和兼容性选择合适的版本。
2. 合理布局
在开发过程中,要注重页面布局的合理性,确保后台管理系统在不同设备上都能保持良好的显示效果。
3. 优化性能
Bootstrap 后台管理系统应注重性能优化,如减少 HTTP 请求、压缩图片、使用缓存等,提高系统运行速度。
4. 代码规范
遵循代码规范,如命名规范、注释规范等,有助于提高代码可读性和可维护性。
5. 持续更新
关注 Bootstrap 社区动态,及时更新 Bootstrap 版本和插件,确保后台管理系统保持最新状态。
Bootstrap 后台管理系统凭借其简洁、高效、响应式等特点,成为了企业构建现代化办公体验的首选工具。开发者应掌握 Bootstrap 后台管理系统的开发技巧,结合实际需求,打造出功能强大、美观实用的后台管理系统。
相关推荐
教程资讯
教程资讯排行













