app栅格系统,APP栅格系统在现代UI设计中的重要性
时间:2024-11-09 来源:网络 人气:
APP栅格系统在现代UI设计中的重要性

随着移动互联网的快速发展,APP设计已经成为用户体验的关键因素之一。在众多设计元素中,APP栅格系统扮演着至关重要的角色。本文将深入探讨APP栅格系统的概念、优势以及在现代UI设计中的应用。
一、什么是APP栅格系统?

APP栅格系统是一种将页面划分为等宽的列和行,以网格为基准进行页面元素对齐和比例关系控制的设计方法。它类似于建筑中的框架结构,为页面设计提供了一个有序的布局框架。
二、APP栅格系统的优势

1. 提高设计效率:栅格系统将页面划分为多个网格,使得设计师可以快速定位元素,提高设计效率。
2. 保持一致性:通过统一的网格布局,APP界面在不同设备上保持一致,提升用户体验。
3. 适应性强:栅格系统可以根据不同设备屏幕尺寸进行自适应调整,满足多样化的使用场景。
4. 灵活调整:设计师可以根据实际需求调整网格间距和列宽,实现个性化设计。
三、APP栅格系统在现代UI设计中的应用

1. 界面布局:栅格系统可以帮助设计师快速搭建页面布局,确保元素之间的对齐和比例关系。
2. 元素对齐:通过网格线,设计师可以轻松地对齐页面元素,使界面更加整洁美观。
3. 间距控制:栅格系统提供了灵活的间距调整方法,满足不同场景下的布局需求。
4. 自适应设计:栅格系统可以根据不同设备屏幕尺寸进行自适应调整,实现跨平台设计。
四、APP栅格系统的设计规范

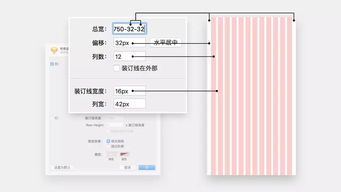
1. 确定网格数量:根据页面内容复杂度和设计需求,确定合适的网格数量。
2. 设置网格间距:合理设置网格间距,保证页面元素之间的视觉舒适度。
3. 选择合适的断点:根据不同设备屏幕尺寸,设置合适的断点,实现自适应布局。
4. 保持一致性:在APP设计中,保持栅格系统的一致性,提升用户体验。
APP栅格系统在现代UI设计中具有重要作用。通过合理运用栅格系统,设计师可以快速搭建页面布局,提高设计效率,保持界面一致性,提升用户体验。因此,掌握APP栅格系统的设计方法和规范,对于UI设计师来说至关重要。
相关推荐
教程资讯
教程资讯排行