
ajax 后台管理系统,深入解析Ajax在后台管理系统中的应用
时间:2024-11-10 来源:网络 人气:
深入解析Ajax在后台管理系统中的应用

一、Ajax简介

Ajax是一种基于JavaScript的技术,允许网页与服务器进行异步通信,而无需重新加载整个页面。它通过在后台与服务器交换数据,实现页面的局部更新。Ajax的核心是XMLHttpRequest对象,它允许JavaScript在后台与服务器交换数据。
二、Ajax在后台管理系统中的应用场景

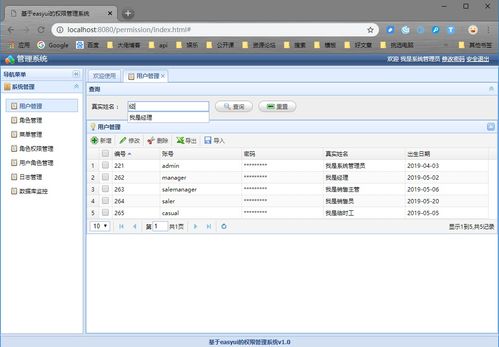
1. 数据加载与更新:在后台管理系统中,数据加载和更新是常见的操作。使用Ajax可以实现对数据的异步加载,提高页面响应速度,减少用户等待时间。

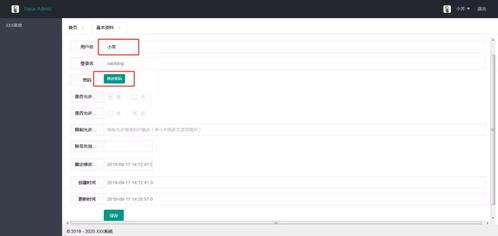
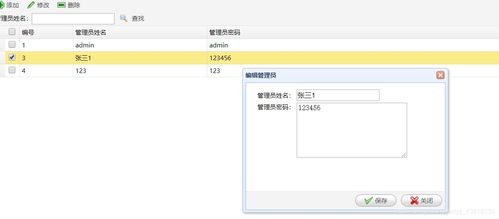
2. 表单验证:在用户提交表单时,使用Ajax进行实时验证,可以立即反馈验证结果,无需刷新页面,提升用户体验。

3. 分页显示:对于大量数据的展示,使用Ajax实现分页功能,可以减少一次性加载的数据量,提高页面加载速度。

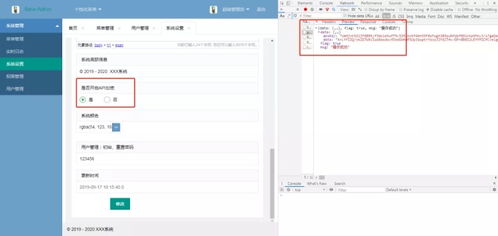
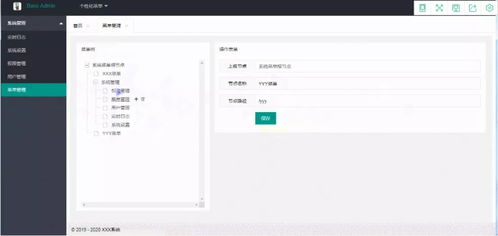
4. 动态菜单:后台管理系统的菜单通常需要根据用户权限动态显示。Ajax可以实现菜单的动态加载,根据用户权限展示相应的菜单项。

三、Ajax实现步骤

1. 创建XMLHttpRequest对象:使用JavaScript创建一个XMLHttpRequest对象,用于与服务器进行通信。

2. 配置请求:设置请求类型(GET或POST)、请求URL以及是否异步处理。

3. 发送请求:调用XMLHttpRequest对象的send()方法发送请求。

4. 处理响应:在服务器响应后,通过监听XMLHttpRequest对象的onreadystatechange事件处理响应数据。

5. 更新页面:根据响应数据更新页面内容。
四、Ajax与后台管理系统的结合案例
以下是一个简单的Ajax与后台管理系统结合的案例:用户在后台管理系统中提交表单,表单数据通过Ajax异步发送到服务器进行验证,验证结果实时反馈给用户,无需刷新页面。
```javascript
// JavaScript代码示例
function submitForm() {
var xhr = new XMLHttpRequest();
xhr.open(
作者 小编
相关推荐
教程资讯
教程资讯排行













