bootstrap可视化布局系统, Bootstrap可视化布局系统的特点
时间:2024-11-11 来源:网络 人气:
Bootstrap可视化布局系统:打造高效响应式网页的利器
Bootstrap可视化布局系统的特点

Bootstrap可视化布局系统具有以下特点:
响应式设计:Bootstrap可视化布局系统能够自动适应不同屏幕尺寸,确保网页在不同设备上都能呈现最佳效果。
组件丰富:Bootstrap提供了丰富的组件,如栅格系统、导航栏、轮播图、表单等,开发者可以根据需求自由组合。
易于上手:Bootstrap可视化布局系统采用简洁的语法,即使没有前端开发经验的开发者也能快速上手。
兼容性强:Bootstrap可视化布局系统兼容主流浏览器,如Chrome、Firefox、Safari、Edge等。
Bootstrap可视化布局系统的应用场景

Bootstrap可视化布局系统适用于以下场景:
企业官网:Bootstrap可视化布局系统能够帮助企业快速搭建响应式官网,提升品牌形象。
电商平台:Bootstrap可视化布局系统可以帮助电商平台快速搭建响应式商品展示页面,提升用户体验。
个人博客:Bootstrap可视化布局系统可以帮助个人博客快速搭建美观、易用的响应式博客。
移动端应用:Bootstrap可视化布局系统可以帮助开发者快速搭建移动端应用的响应式页面。
如何使用Bootstrap可视化布局系统

以下是使用Bootstrap可视化布局系统搭建响应式网页的基本步骤:
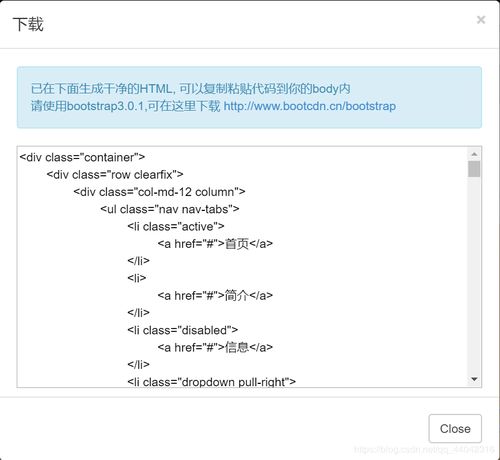
引入Bootstrap库:首先,需要在HTML页面中引入Bootstrap的CSS和JavaScript文件。
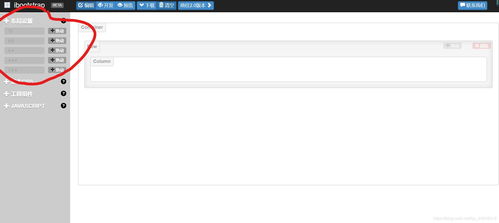
设置栅格系统:Bootstrap栅格系统是布局的基础,通过设置栅格列的宽度,可以控制元素在不同屏幕尺寸下的显示效果。
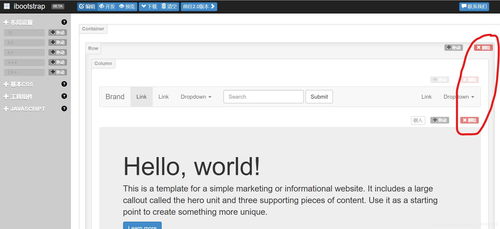
选择组件:根据需求选择合适的Bootstrap组件,如导航栏、轮播图、表单等。
自定义样式:Bootstrap可视化布局系统允许开发者自定义样式,以满足个性化需求。
测试与优化:在多种设备上测试网页的响应式效果,并进行优化。
Bootstrap可视化布局系统的优势

使用Bootstrap可视化布局系统具有以下优势:
提高开发效率:Bootstrap可视化布局系统提供丰富的组件和预设样式,开发者可以快速搭建网页。
降低开发成本:Bootstrap可视化布局系统可以减少前端开发人员的工作量,降低开发成本。
提升用户体验:Bootstrap可视化布局系统能够确保网页在不同设备上都能呈现最佳效果,提升用户体验。
易于维护:Bootstrap可视化布局系统具有良好的兼容性和扩展性,便于后期维护和升级。
相关推荐
教程资讯
教程资讯排行