
ASP图片系统,ASP图片系统的设计与实现
时间:2024-11-25 来源:网络 人气:
ASP图片系统的设计与实现

一、系统需求分析

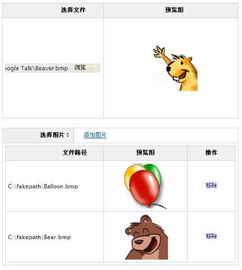
图片上传:用户可以通过网页上传图片到服务器。
图片存储:服务器需要存储上传的图片,以便后续的展示和管理。
图片展示:用户可以在网页上查看上传的图片。
图片管理:管理员可以对图片进行删除、修改等操作。
安全性:系统需要保证用户上传的图片符合规定,防止恶意攻击。
二、系统设计

根据需求分析,我们可以将ASP图片系统分为以下几个模块:
用户模块:负责用户注册、登录、权限管理等。
图片上传模块:负责处理用户上传的图片,包括图片大小限制、格式验证等。
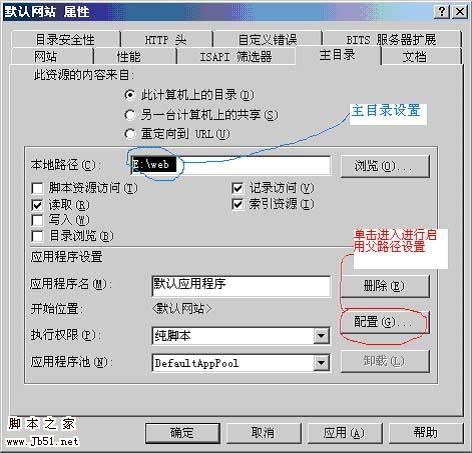
图片存储模块:负责将上传的图片存储到服务器,可以选择文件系统或数据库存储。
图片展示模块:负责在网页上展示图片,包括分页、排序等功能。
图片管理模块:负责管理员对图片的删除、修改等操作。
三、技术选型

服务器端脚本语言:ASP、PHP、JSP等。
数据库:MySQL、SQL Server、Oracle等。
图片处理库:ImageMagick、Pillow等。
前端框架:Bootstrap、jQuery等。
四、系统实现

以下是一个简单的ASP图片上传系统的实现步骤:
创建用户模块:使用ASP实现用户注册、登录、权限管理等功能。
创建图片上传模块:使用ASP和HTML表单实现图片上传功能。在服务器端,可以使用C对上传的图片进行大小限制、格式验证等操作。
创建图片存储模块:选择文件系统或数据库存储上传的图片。如果选择文件系统,可以将图片存储到服务器上的指定文件夹;如果选择数据库,可以使用SQL Server存储图片的二进制数据。
创建图片展示模块:使用ASP和HTML实现图片展示功能。在服务器端,可以使用C对图片进行分页、排序等操作。
创建图片管理模块:使用ASP实现管理员对图片的删除、修改等操作。
五、系统测试与优化

功能测试:确保系统各个模块的功能正常运行。
性能测试:测试系统在高并发情况下的性能表现。
安全性测试:检查系统是否存在安全漏洞。
优化:根据测试结果对系统进行优化,提高系统性能和用户体验。
ASP图片系统在网站中的应用越来越广泛。通过本文的介绍,我们可以了解到ASP图片系统的设计与实现过程。在实际开发过程中,我们需要根据具体需求选择合适的技术和工具,确保系统的稳定性和安全性。
相关推荐
教程资讯
教程资讯排行













