axure系统原型,从概念到实现的全面指南
时间:2024-11-26 来源:网络 人气:
Axure系统原型设计:从概念到实现的全面指南

在数字化转型的浪潮中,Axure RP已成为众多设计师和产品经理的得力工具。Axure系统原型设计不仅能够帮助团队更好地理解产品需求,还能提高开发效率。本文将全面解析Axure系统原型设计的过程,从概念到实现,帮助您掌握这一关键技能。
一、Axure系统原型设计概述

Axure RP是一款专业的原型设计工具,它允许设计师创建交互式、高保真的原型,以模拟真实的产品使用场景。Axure系统原型设计的主要目的是在产品开发早期阶段,通过可视化的方式展示产品的功能、界面和交互逻辑,以便团队成员更好地沟通和协作。
二、Axure系统原型设计流程

Axure系统原型设计流程通常包括以下几个步骤:
1. 需求分析
在开始设计之前,首先要与相关利益方进行沟通,明确系统的功能需求和技术指标。通过建立用户故事(User Story),确保每个功能都能满足用户的实际需求。
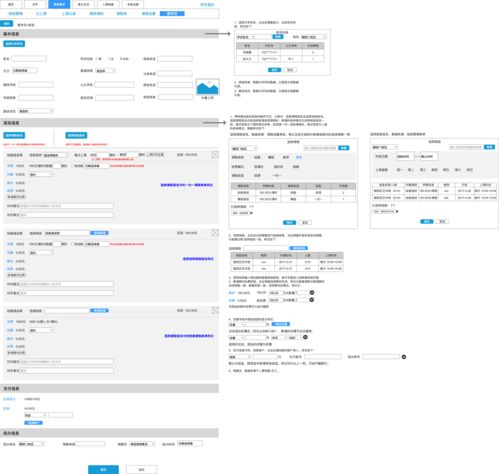
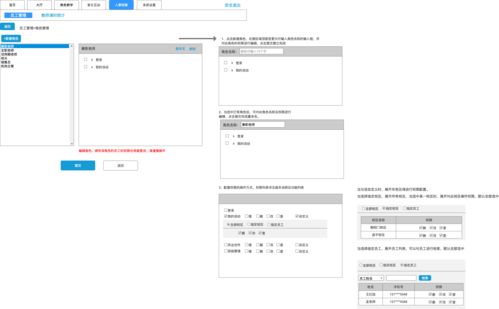
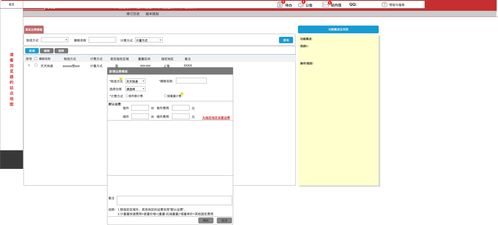
2. 原型设计
在需求分析的基础上,使用Axure RP进行原型设计。以下是几个关键步骤:
2.1 界面设计
根据需求分析的结果,设计系统的界面布局和元素。Axure RP提供了丰富的元件库,包括基础UI组件、图标资源库等,可以帮助设计师快速构建界面。
2.2 交互设计
为界面元素添加交互效果,如点击、滑动、拖动等。Axure RP支持多种交互方式,如动态面板、中继器、条件判断等,可以模拟真实的产品使用场景。
2.3 导航设计
设计系统的导航结构,确保用户能够方便地浏览和操作产品。Axure RP支持多种导航方式,如侧边栏、顶部导航、底部导航等。
3. 原型评审
将设计好的原型展示给团队成员和利益相关者,收集反馈意见并进行修改。Axure RP支持多人协作,方便团队成员实时共享设计进度,协作编辑同一个项目。
4. 原型导出
将设计好的原型导出为HTML、PDF、PNG等格式,方便团队成员和利益相关者查看和分享。
三、Axure系统原型设计技巧

1. 利用Axure RP元件库
Axure RP提供了丰富的元件库,包括基础UI组件、图标资源库等。设计师可以利用这些元件快速构建界面,提高设计效率。
2. 使用Axure RP插件
Axure RP支持多种插件,如AxShare、Axure Cloud等,可以帮助设计师实现更多功能,提高设计效率。
3. 优化交互设计
在交互设计过程中,要充分考虑用户的使用习惯和操作逻辑,确保交互效果自然、流畅。
4. 保持原型简洁
在原型设计中,要避免过度设计,保持原型简洁明了,以便团队成员和利益相关者更好地理解产品。
相关推荐
教程资讯
教程资讯排行