b端系统页面,提升用户体验与工作效率的关键
时间:2024-11-26 来源:网络 人气:
B端系统页面设计:提升用户体验与工作效率的关键

随着数字化转型的深入,B端系统在企业管理中的应用越来越广泛。一个优秀的B端系统页面设计,不仅能够提升用户体验,还能显著提高工作效率。本文将探讨B端系统页面设计的关键要素,帮助设计师和开发者打造出既美观又实用的系统界面。
一、明确设计目标与用户需求

在进行B端系统页面设计之前,首先要明确设计目标和用户需求。设计目标可能包括提高工作效率、简化操作流程、增强数据可视化等。而用户需求则需通过用户调研、访谈等方式收集,确保设计符合实际使用场景。
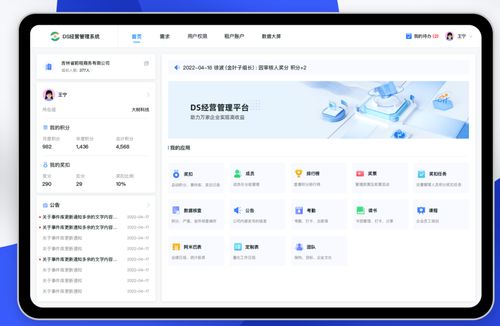
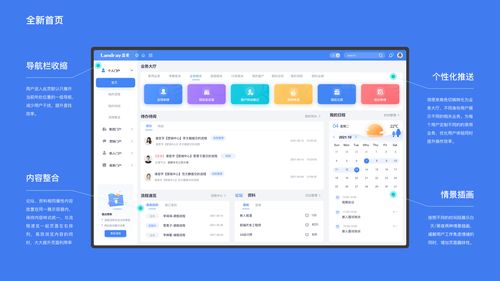
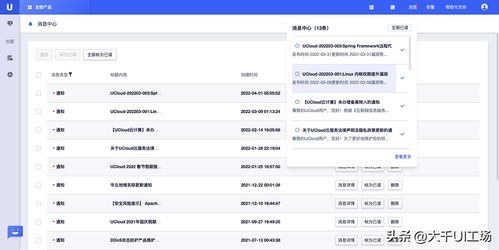
二、简洁明了的界面布局

采用模块化设计,将页面划分为不同的功能区域。
保持界面元素对齐,使页面看起来整齐有序。
使用留白,避免页面过于拥挤。
三、色彩搭配与视觉层次

使用中性色调或淡雅色彩,营造专业、沉稳的氛围。
根据功能重要性调整色彩饱和度,突出重点信息。
使用图标和图形,增强视觉效果。
四、操作流程优化

简化操作步骤,减少用户操作成本。
提供清晰的提示信息,引导用户完成操作。
设计合理的反馈机制,让用户了解操作结果。
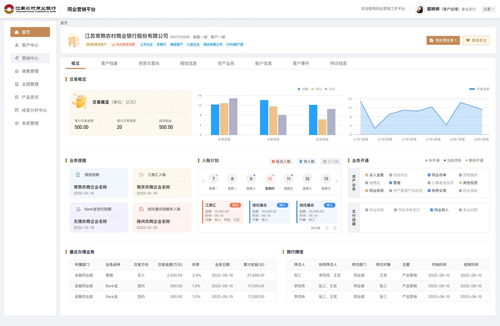
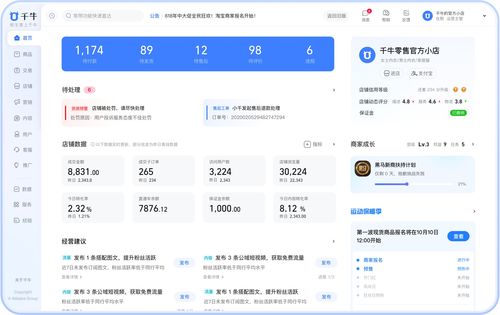
五、数据可视化呈现

使用图表、图形等可视化元素,直观展示数据。
根据数据类型和用户需求,选择合适的图表类型。
确保图表清晰易懂,方便用户快速获取信息。
六、响应式设计

确保页面在不同设备上均能正常显示。
优化移动端操作体验,适应小屏幕设备。
考虑不同设备的使用场景,设计适配方案。
七、持续优化与迭代

收集用户反馈,了解用户需求。
根据反馈调整设计,优化用户体验。
关注行业动态,学习借鉴优秀案例。
B端系统页面设计是提升用户体验和工作效率的关键。通过明确设计目标、优化界面布局、色彩搭配、操作流程、数据可视化、响应式设计以及持续优化与迭代,我们可以打造出既美观又实用的B端系统页面,为企业创造更大的价值。
相关推荐
教程资讯
教程资讯排行