安卓字体不随系统变化,实现字体不随系统调整而变化
时间:2025-01-08 来源:网络 人气:
亲爱的读者们,你是否有过这样的困扰:手机系统字体一调整,APP里的字体大小也跟着变,让人感觉整个界面都变得怪怪的?别急,今天就来和你聊聊如何让安卓字体不随系统变化,让你的手机界面始终保持整洁美观!
一、了解字体单位:sp与dp

在Android开发中,字体单位主要有sp和dp两种。sp(Scale Pixel)是推荐使用的单位,它会根据用户设置的字体大小进行缩放。而dp(Density-independent Pixel)则与屏幕密度无关,不会受到系统字体大小的影响。
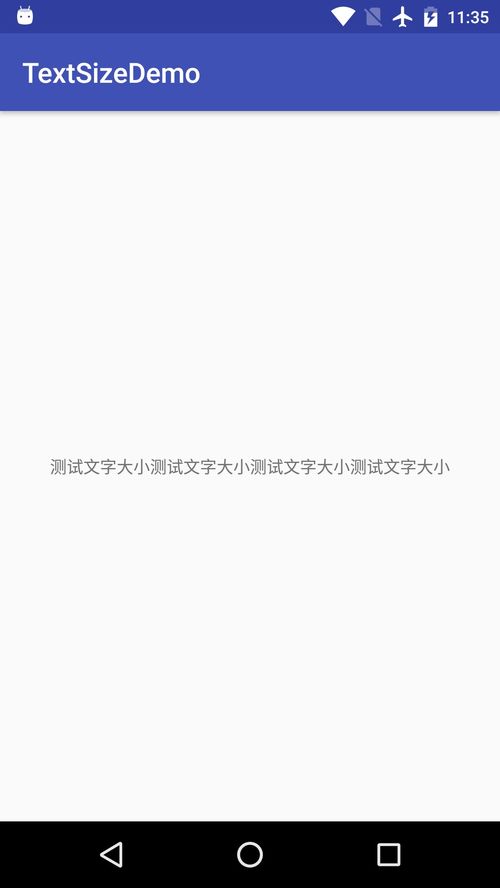
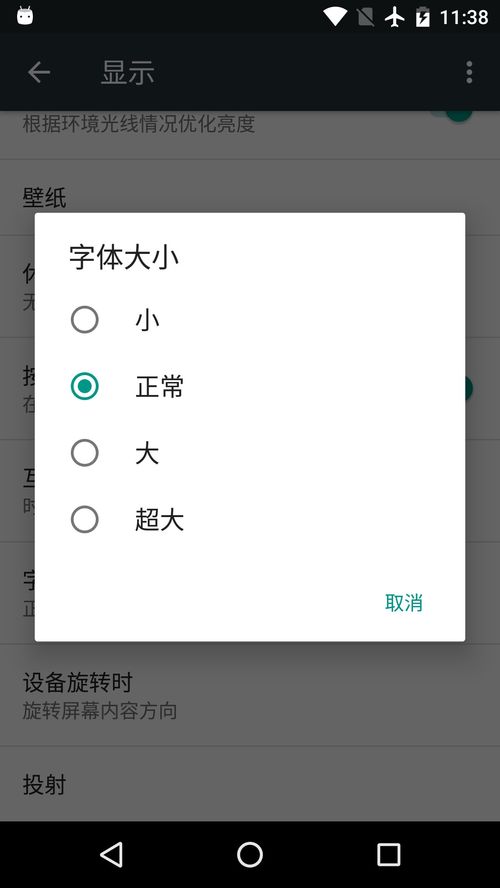
二、sp单位字体适配问题

由于sp单位会跟随系统字体大小变化,所以在不同设备上,字体大小可能会有所不同。这就导致了有些设备上的字体很大,有些设备上的字体很小,影响了用户体验。
三、dp单位字体适配方法

为了解决这个问题,我们可以使用dp单位来设置字体大小。dp单位与屏幕密度无关,所以无论在什么设备上,字体大小都会保持一致。
四、动态设置字体大小
如果你不想改变sp单位,但又想实现动态设置字体大小的效果,可以尝试以下方法:
1. 使用dp单位设置字体大小:`TextView.setTextSize(TypedValue.COMPLEXUNITDIP, sizeValue);`
2. 使用px单位设置字体大小:`TextView.setTextSize(TypedValue.COMPLEXUNITPX, dp2px(context, sizeValue));`
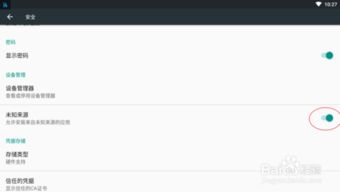
五、不跟随系统设置字体大小适配
如果你想让字体大小不随系统字体大小变化,可以尝试以下方法:
1. 直接设置字体为DP单位:在XML布局文件中,将`android:textSize`的值设置为dp单位。
2. 在代码中设置字体为DP单位:`TextView.setTextSize(TypedValue.COMPLEXUNITDIP, sizeValue);`
3. 使用Configuration类中的fontScale属性:在Application或BaseActivity中添加以下代码:
```java
if (newConfig.fontScale != 1.0) {
newConfig.setToDefaults();
六、Flutter监听安卓系统字体变化
如果你使用Flutter开发,可以通过MediaQuery控件来监听安卓系统字体大小的变化。以下是一个简单的示例:
```dart
\/\: (context) => const MyHomePage(title: '23') // 测试页面
print('监听到安卓系统字体大小变化');
print('监听到安卓系统主题深色模式切换');
print(MediaQuery.of(context).platformBrightness == Brightness.light ? '白色主题' : '深色主题');
// 设置全局文字缩放因子为默认1.0,文字大小不随系统变化而改变
七、
通过以上方法,你可以轻松实现安卓字体不随系统变化的效果,让你的手机界面始终保持整洁美观。希望这篇文章能对你有所帮助,如果你还有其他问题,欢迎在评论区留言交流!
相关推荐
教程资讯
系统教程排行